Your First HTML Website
Now, it's time to get our hands dirty and write some real code and open it in the web browser.
Environment Setup
Code editors are a great way to increase your efficiency and are also great for beginners. Sublime Text is a great and easy-to-use text editor that we will be installing in this tutorial.
After navigating to the Download page, you will want to download the file for your computer. Once the file is downloaded, simply run it and go through all of the prompts. At the end, if it closes successfully, you should have Sublime Text installed correctly!
To Open Sublime Text, just find it as you would any other app.
Congratulations! It's time to start coding!
Writing the Code
Our code will look as follows:
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
<head>
<body>
<h1>Welcome To My Website!</h1>
<p>Hello World!</p>
</body>
</html>
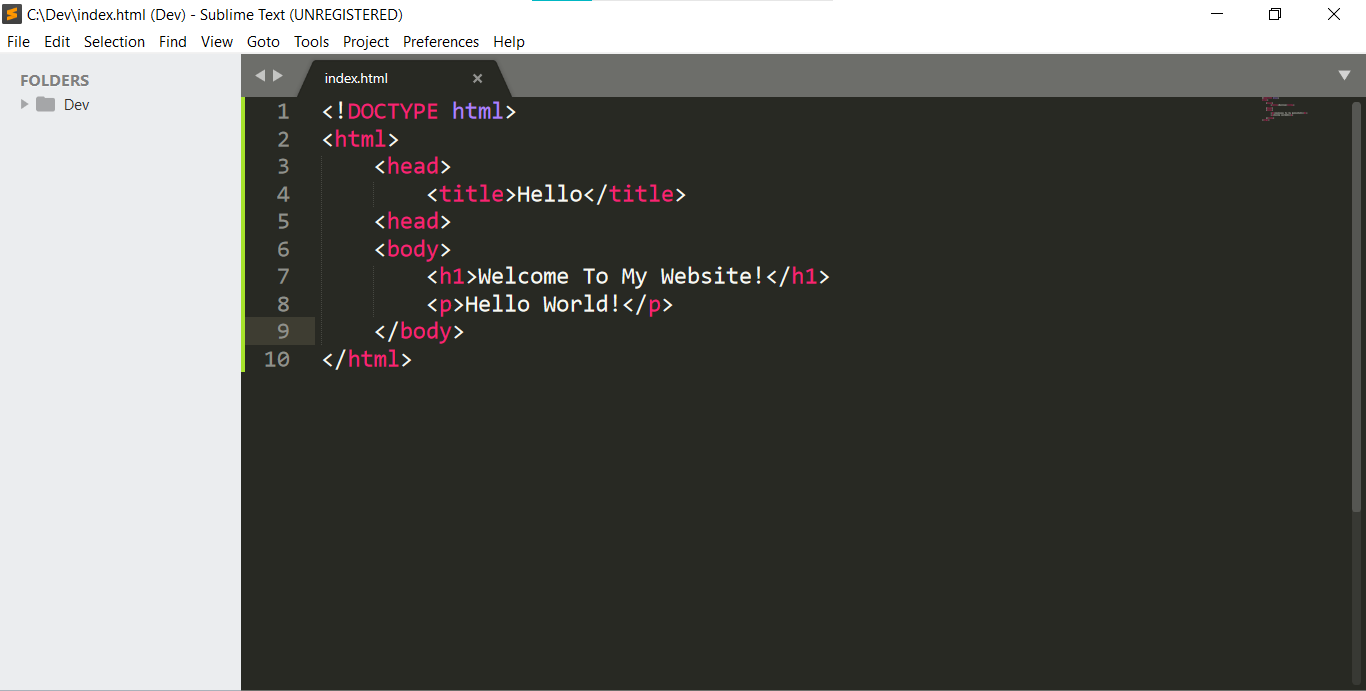
Copy it and put it in Sublime Text:

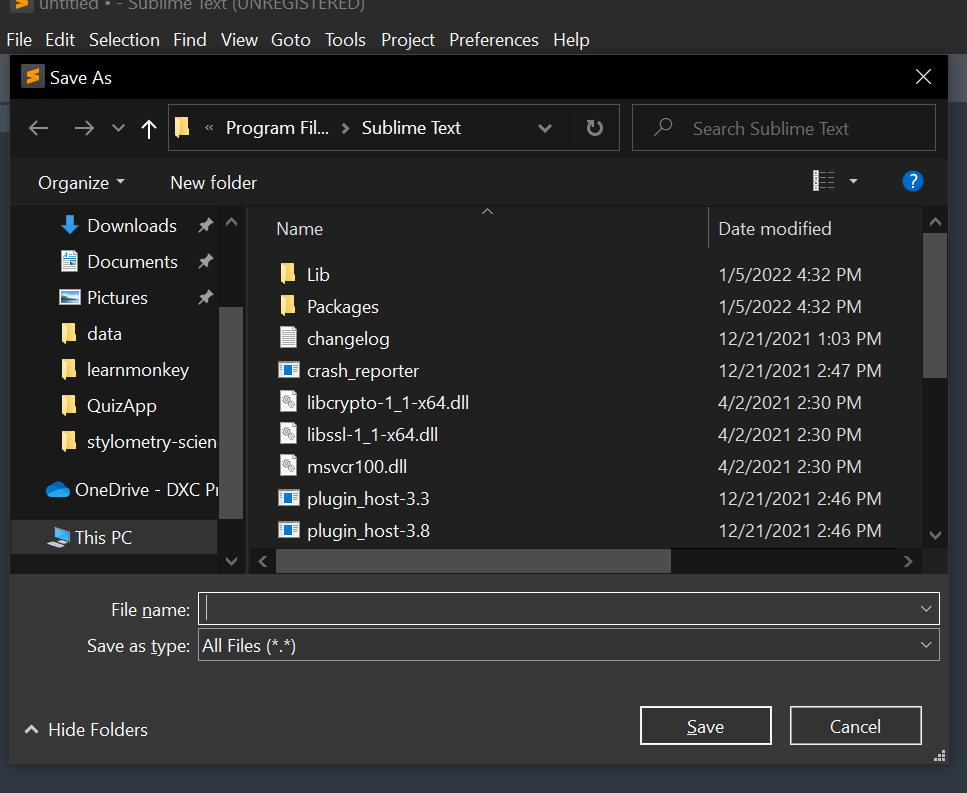
Then, hit the Ctrl and S keys at the same time. You should see the following window pop up:

Navigate to the folder where you want to store your HTML file and enter a name for the file. It's important that it ends in ".html". If you don't end in that way, your browser won't display the code as HTML code and your computer will not treat the file as an HTML file.
After you have saved your file, right click and select "Copy File Path". Then, paste (Ctrl+V) what you have just copied into your web browser's address bar. Then, you should see the following:
Welcome To My Website!
Hello World!